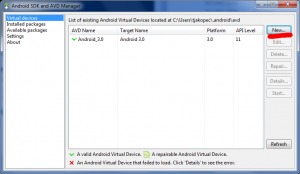
U prethodnom postu pričao sam o hlađenju zemlje. Zemlja se još hladi, pa tako i ja nastavljam s mojim postovima. Uz podužu priču došao sam do pozdrava svijetu. Pozdrav je odrađen na (u tom trenutku) naj in, zadnjoj verziji Android-a: Honeycomb. U trenutku pisanja ovog teksta (svibanj 2011) postoji jedan službeni uređaj s Andoridom 3.0 i nekoliko u pripremi. Stoga, predlažem da se vratimo malo nazad, recimo u paleozoik. Današnji primjer će se vratiti u prošlost, skroz do verzije 1.6. Zašto? Zato što većina uređaja koje se nalaze na tržištu bez problema izvode aplikacije napisane za ovu veriju Android-a. Inače, ovo pišem 01. svibnja ![]() Međunarodni dan rada. Vani pada kiša i strašno je dosadno. Sjećam se prije nekoliko godina uz isto kišno vrijeme smo roštiljali uz vatru, sušili/palili čarape jer su bile mokre od kiše… ali ne i danas. Godine nose svoje. Danas na kišni dan ja pišem svoj post. Kao što sam bio sretan tada što sam kisnuo, tako sam sretan i danas. No, otišli smo s teme. Prvo moramo u Android SDK and AVD manager-u kreirati novi virtualni uređaj.
Međunarodni dan rada. Vani pada kiša i strašno je dosadno. Sjećam se prije nekoliko godina uz isto kišno vrijeme smo roštiljali uz vatru, sušili/palili čarape jer su bile mokre od kiše… ali ne i danas. Godine nose svoje. Danas na kišni dan ja pišem svoj post. Kao što sam bio sretan tada što sam kisnuo, tako sam sretan i danas. No, otišli smo s teme. Prvo moramo u Android SDK and AVD manager-u kreirati novi virtualni uređaj.
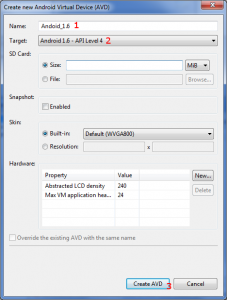
 Potrebno je unijeti podatke o nazivu virtualnog uređaja (1), odabrati ciljanu platformu (2) i reći kreiraj virtualni uređaj (3)
Potrebno je unijeti podatke o nazivu virtualnog uređaja (1), odabrati ciljanu platformu (2) i reći kreiraj virtualni uređaj (3)
 Na kraju on kaže gotov sam a mi kažemo OK
Na kraju on kaže gotov sam a mi kažemo OK
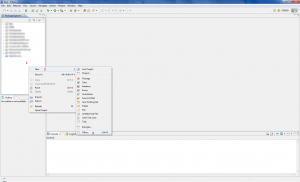
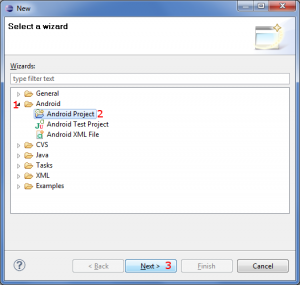
Gotovi smo s Android SDK and AVD manager-om. Prelazimo na Eclipse. Potrebno je kreirati novi projekt. Na prazan prostor napravimo desni klik miša (1), kažemo new (2) i kažemo Other… (3).
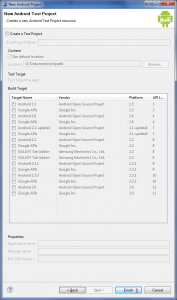
Otvorimo granu Android (1), označimo Android Project (2) i kažemo Next (3)
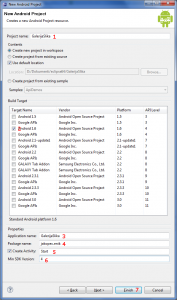
 Sada moramo reći sljedeće generalije:
Sada moramo reći sljedeće generalije:
- Ime projekta (GalerijaSlika)
- Platforma (Android 1.6)
- Ime aplikacije (GalerijaSlika)
- Ime paketa (jakopec.enik) – mora biti dvije razine paketa
- Kreirajte aktivnost (Start)
- Minimalna SDK verzija (4) – manja ili jednaka API level
- Kažemo Next
 Sad tek vidim da sam mogao odmah na Finish jer mi ne treba Test projekt
Sad tek vidim da sam mogao odmah na Finish jer mi ne treba Test projekt ![]() Ali eto, sada kažem Finish (1)
Ali eto, sada kažem Finish (1)
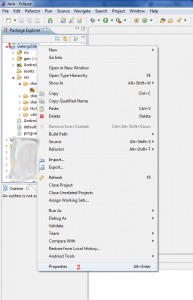
 Projekt je kreiran. Idemo sada dovući slike za galeriju. Prvo moramo vidjeti gdje se na disku nalazi naš projekt. Napravimo desni klik na ime projekta (1), zatim Properties (2)
Projekt je kreiran. Idemo sada dovući slike za galeriju. Prvo moramo vidjeti gdje se na disku nalazi naš projekt. Napravimo desni klik na ime projekta (1), zatim Properties (2)
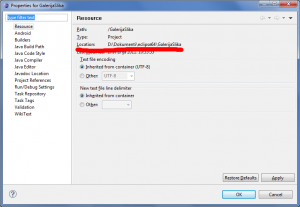
 Sada pogledamo lokaciju (podcrtano)
Sada pogledamo lokaciju (podcrtano)
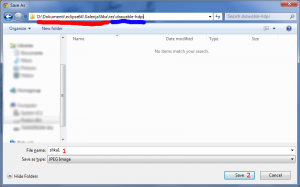
 Odemo na Google slike i pronađemo nekoliko zgodnih slika. Z aprimjer ću prikazati kako spremiti jednu a vi još onda pronađite i spremite još 3 slike (tako da ih ukupno imamo 4). Crvenom bojom je označena ista putanja kao na prethodnoj slici. Još morate otići u direktorij res pa zatim u drawable-hdpi (plava boja). Sliku imenovati slika1 (1) – radi lakšeg praćenja posta. Reći Save(2).
Odemo na Google slike i pronađemo nekoliko zgodnih slika. Z aprimjer ću prikazati kako spremiti jednu a vi još onda pronađite i spremite još 3 slike (tako da ih ukupno imamo 4). Crvenom bojom je označena ista putanja kao na prethodnoj slici. Još morate otići u direktorij res pa zatim u drawable-hdpi (plava boja). Sliku imenovati slika1 (1) – radi lakšeg praćenja posta. Reći Save(2).
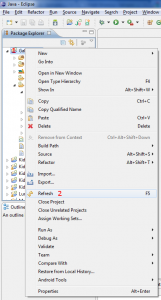
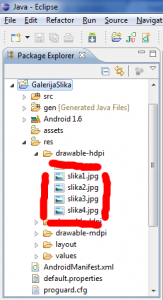
 Ovu radnju ponoviti za još 3 slike. Kada smo gotovi s snimanjem slika moramo u Eclipse-u osvježiti stanje projekta kako bi vidjeli te slike u projektu. Kažemo na ime projekta desni klik miša (1) i Refresh (2).
Ovu radnju ponoviti za još 3 slike. Kada smo gotovi s snimanjem slika moramo u Eclipse-u osvježiti stanje projekta kako bi vidjeli te slike u projektu. Kažemo na ime projekta desni klik miša (1) i Refresh (2).
Tada se u direktoriju drawable-hdpi pojavljuju naše 4 slike (uokvireno)
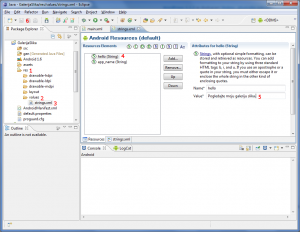
 Idemo sada promjeniti tekst koji će biti ispisan na našoj galeriji. Prvo otvorimo res direktorij (1) pa values (2) pa datoteku strings.xml (3) – dvoklik. Sada označimo hello (4) i promjenimo tekst (5). Na kraju sve sačuvamo (6). Iste akcije ponovimo i za app_name. Ja sam postavio Galerija slika.
Idemo sada promjeniti tekst koji će biti ispisan na našoj galeriji. Prvo otvorimo res direktorij (1) pa values (2) pa datoteku strings.xml (3) – dvoklik. Sada označimo hello (4) i promjenimo tekst (5). Na kraju sve sačuvamo (6). Iste akcije ponovimo i za app_name. Ja sam postavio Galerija slika.
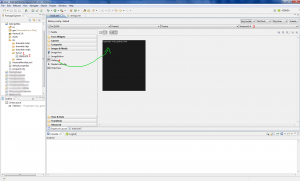
Sada otvorimo datoteku izgleda stranice. Otvoriti direktorij layout (1), zatim datoteku main.xml (2) – kvoklik. Prvo treba provjeriti da li radimo s dobrom platformom. Postavite Android 1.6 (3). Zatim pritisnite lijevu tipku miša na Gallery (4) i odvucite na zaslov (zelena strelica)
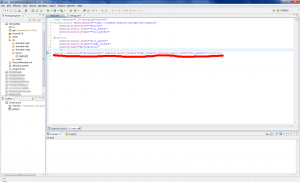
Ništa revolucionarno se neće dogoditi. Zapravo ništa se neće dogoditi. Kako bi bili sigurni da smo uspješno postavili kontrolu na formu pogledamo u zapis XML datoteke (1) gdje mora pisati tekst koji je podvučen crvenom linijom.
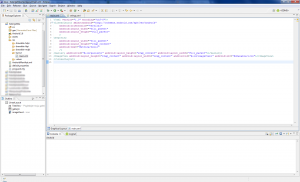
Isti postupak ponovimo s kontrolom ImageView. Sam će postaviti ikonu kao sliku. Nemoramo se o tome brinuti, kod će tu sliku zamjeniti. Na kraju tekstualni prikaz main.xml datoteke mora izgledati ovako
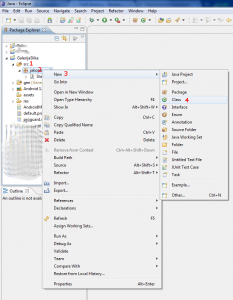
Gotovi smo s izgledom, idemo na pisanje koda ![]() Ne bih htio ovdje previše ulaziti u logiku programiranja. Razlog je taj što za iole kvalitetniju Android aplikaciju morati znati programirati u javi, poznavati OOP principe. Ovako, idemo napraviti aplikaciju pa koga bude zanimalo pronaći će literaturu. Prvo moramo napraviti nešto što se ove adapter slika. Potrebno je kreirati novu klasu. Otvorimo diretorij src (1), zatim desni klik na paket (2), kažemo New (3) i Class… (4).
Ne bih htio ovdje previše ulaziti u logiku programiranja. Razlog je taj što za iole kvalitetniju Android aplikaciju morati znati programirati u javi, poznavati OOP principe. Ovako, idemo napraviti aplikaciju pa koga bude zanimalo pronaći će literaturu. Prvo moramo napraviti nešto što se ove adapter slika. Potrebno je kreirati novu klasu. Otvorimo diretorij src (1), zatim desni klik na paket (2), kažemo New (3) i Class… (4).
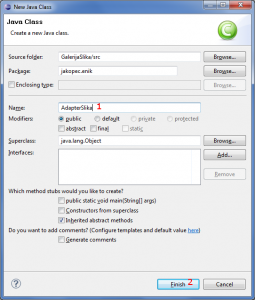
 Klasu nazovimo AdapterSlika (1) – pazite na mala/VELIKA slova. Kažemo finish (2)
Klasu nazovimo AdapterSlika (1) – pazite na mala/VELIKA slova. Kažemo finish (2)
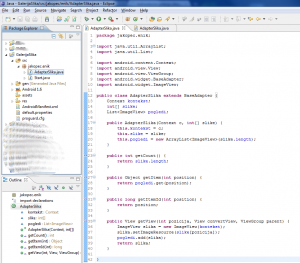
 Dobijemo praznu klasu sadržaja
Dobijemo praznu klasu sadržaja
package jakopec.enik;
public class AdapterSlika {
}
Umjesto tog sadržaja postavimo sljedeći sadržaj
package jakopec.enik;
import java.util.ArrayList;import java.util.List;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
public class AdapterSlika extends BaseAdapter {
Context kontekst;
int[] slike;
List<ImageView> pogledi;
public AdapterSlika(Context c, int[] slike) {
this.kontekst = c;
this.slike = slike;
this.pogledi = new ArrayList<ImageView>(slike.length);
}
public int getCount() {
return slike.length;
}
public Object getItem(int position) {
return pogledi.get(position);
}
public long getItemId(int position) {
return position;
}
public View getView(int pozicija, View convertView, ViewGroup parent) {
ImageView slika = new ImageView(kontekst);
slika.setImageResource(slike[pozicija]);
pogledi.add(slika);
return slika;
}
}
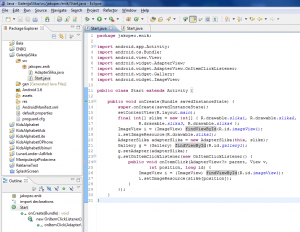
ako smo sve dobro zalijepili trebamo dobiti ispravnu klasu koja izgleda ovako. Za fromatiranje koristite CTRL+SHIFT+F.
 Još nam je ostalo promjeniti jednu klasu: Start.java. Umjesto trenutnog sadržaja
Još nam je ostalo promjeniti jednu klasu: Start.java. Umjesto trenutnog sadržaja
package jakopec.enik;
import android.app.Activity;
import android.os.Bundle;
public class Start extends Activity {
/** Called when the activity is first created. */
@Override public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
}
potrebno je ubaciti sljedeći sadržaj
package jakopec.enik;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.Gallery;
import android.widget.ImageView;
public class Start extends Activity {
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
final int []slike=new int[]{R.drawable.slika1,R.drawable.slika2,R.drawable.slika3,R.drawable.slika4};
ImageView i = (ImageView) findViewById(R.id.imageView1);
i.setImageResource(R.drawable.slika1);
AdapterSlika adapterSlika=new AdapterSlika(this, slike);
Gallery g = (Gallery) findViewById(R.id.gallery1);
g.setAdapter(adapterSlika);
g.setOnItemClickListener(new OnItemClickListener() {
public void onItemClick(AdapterView parent, View v, int position,
long id) {
ImageView i = (ImageView) findViewById(R.id.imageView1);
i.setImageResource(slike[position]);
}
});
}
}
Klasa Start treba izgledati ovako
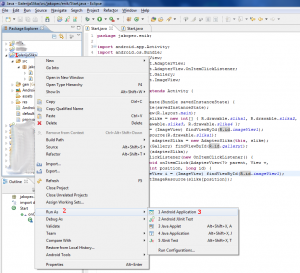
 Gotovi smo s programiranjem. Idemo startati našu aplikaciju. Desni klik na projekt (1), Run as (2) i Android Aplication (3)
Gotovi smo s programiranjem. Idemo startati našu aplikaciju. Desni klik na projekt (1), Run as (2) i Android Aplication (3)
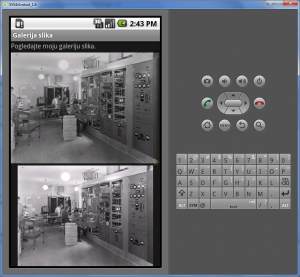
 Ako je sve u redu, nakon podužeg čekanja učitanja Virtualnog uređaja pojavljuje se naša galerija slika. NAPOMENA: Meni se prvi puta nije startao kako treba. Ubite virtualni uređaj pa pokrenite aplikaciju ponovo.
Ako je sve u redu, nakon podužeg čekanja učitanja Virtualnog uređaja pojavljuje se naša galerija slika. NAPOMENA: Meni se prvi puta nije startao kako treba. Ubite virtualni uređaj pa pokrenite aplikaciju ponovo.
 Odmah vidimo prvi nedostatak aplikacije. Trebali smo imati dvije vrste slika (male i velike). To ćemo napraviti u verziji 2
Odmah vidimo prvi nedostatak aplikacije. Trebali smo imati dvije vrste slika (male i velike). To ćemo napraviti u verziji 2 ![]()
Što se tiče razvoja gotovi smo. Sada pitanje kako to postaviti na neki konkretni uređaj, recimo Samsung GalaxyTab? Trebamo napraviti izvoz potpisane aplikacije. Potpisane zato što je google odlučio dozvoliti objavu samo potpisanih aplikacija.
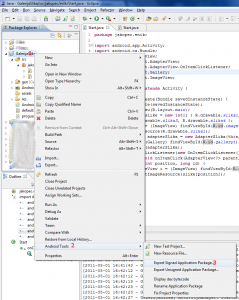
Krenimo redom. Potrebno je na projekt desni klik (1), Android Tools (2) i Export Signed Application Package… (3)
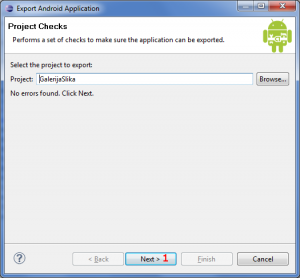
 Pojavljuje se izbornik koji na pita koji projekt želimo izvesti. Ako je već naveden (a u mom slučaju je naveden) projekt GalerijaSlika, kažem Next (1)
Pojavljuje se izbornik koji na pita koji projekt želimo izvesti. Ako je već naveden (a u mom slučaju je naveden) projekt GalerijaSlika, kažem Next (1)
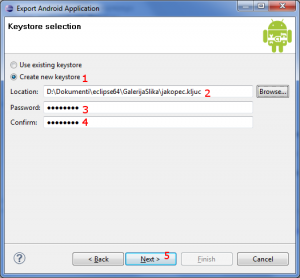
 Sada nas pita gdje nam se nalazi ključ. Kako mi još nemamo ključ, moramo ga prvo kreirati. Odabirem Create new keystore (1), u projektu definiram jakopec.kljuc (2) i upišem lozinku (3 i 4). Kada ću sljedeći puta raditi izvoz neću morati ponovo kreirati ključ već ću samo izabrati datoteku jakopec.kljuc
Sada nas pita gdje nam se nalazi ključ. Kako mi još nemamo ključ, moramo ga prvo kreirati. Odabirem Create new keystore (1), u projektu definiram jakopec.kljuc (2) i upišem lozinku (3 i 4). Kada ću sljedeći puta raditi izvoz neću morati ponovo kreirati ključ već ću samo izabrati datoteku jakopec.kljuc
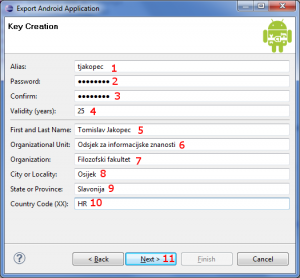
 Sada moram unijeti generalije vezane za sam ključ. Ovo je potrebno unositi samo jednom.
Sada moram unijeti generalije vezane za sam ključ. Ovo je potrebno unositi samo jednom.
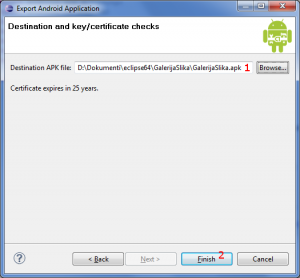
 Sada trebamo reći gdje ćemo spremiti .apk datoteku – datoteku koja se postavlja na google market. Ja kažem postavi je u projekt (1)
Sada trebamo reći gdje ćemo spremiti .apk datoteku – datoteku koja se postavlja na google market. Ja kažem postavi je u projekt (1)
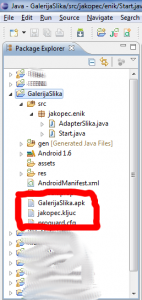
 Na kraju kažem Finish. Generirao sam .apk datoteku koja mi se nalazi u projektu. Osvježim stanje projekta (F5 na ime projekta) i dobije dvije dodatne datoteke (uokvireno)
Na kraju kažem Finish. Generirao sam .apk datoteku koja mi se nalazi u projektu. Osvježim stanje projekta (F5 na ime projekta) i dobije dvije dodatne datoteke (uokvireno)
Na google market ide GalerijaSlika.apk a jakopec.kljuc će nam poslužiti kod slkjedećeg potpisivanja paketa. Nećemo sada ovu aplikaciju postaviti na market već ćemo je samo podići na vidljivo web mjesto s samog uređaja na kojem želimo instalirati aplikaciju.
Cijeli Eclipse projekt dostupan je ovdje.
Aplikacija za instalaciju na mobilnom uređaju je dostupna ovdje.
Od pozdrava došli smo do prve galerije. Navratite ponekad, sigurno će se pojaviti i koja aplikacija ![]()